
Over the past weekend, I participated in my 4th Tech Raising hack-a-thon weekend. In past years I’ve run teams of up to 22 people, but this year I decided to join my friend Spencer Lindsay‘s team as an individual contributor. Spencer is a 3D digital artist I’ve known for about a decade through our co-working space. Spencer had an idea for a location-based augmented reality application for sharing digital objects in the real world. The idea is that you can leave a digital object at a specific location, and share the object with someone, requiring that they show up to that location to find the object. That could be a 3D handwritten note, picture, or perhaps a 3D object.
We were joined by fellow NextSpace alumni Sue Dayton, David Fierstein, and Mike “Doon” Muldoon. We sat in a conference room for two days furiously creating a product from concept to proof of concept, and presented our project to a room full of spectators and a panel of judges. While hack-a-thons often produce a startup company, this was really an opportunity for us to work together on a project. David and Mike were brought in to do programming in Unity which provides a 3D platform with a plugin ecosystem and the ability to author native iOS apps. Sue is a UI/UX designer amongst many other capabilities we needed on our team.
The interesting part of any project, particularly a time-sensitive hack-a-thon, is figuring out where to start. Since our mantra is Failure-Is-Not-An-Option (thanks Gene Krantz), we had to quickly devise a method to divide and conquer individual parts of the project while minimizing the possibility of stepping on each other’s toes. Of course, we used Git to assist us to that end. Since I’m not a 3D artist or Unity coder, my portion of the project was to create the backend for the app. This was necessary to share objects between users, and to manage the user/object data.
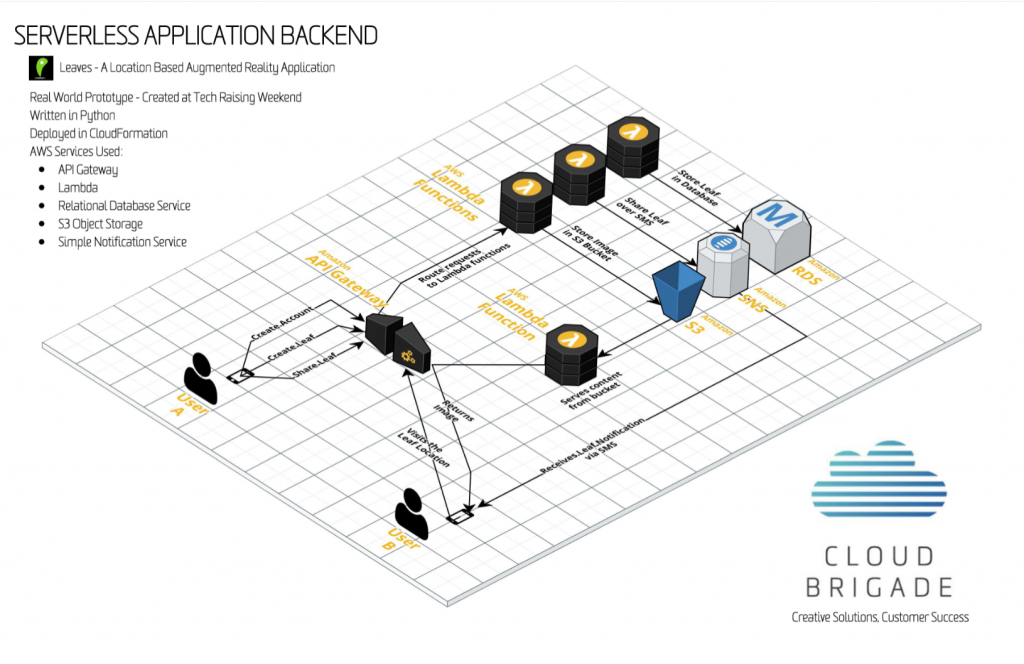
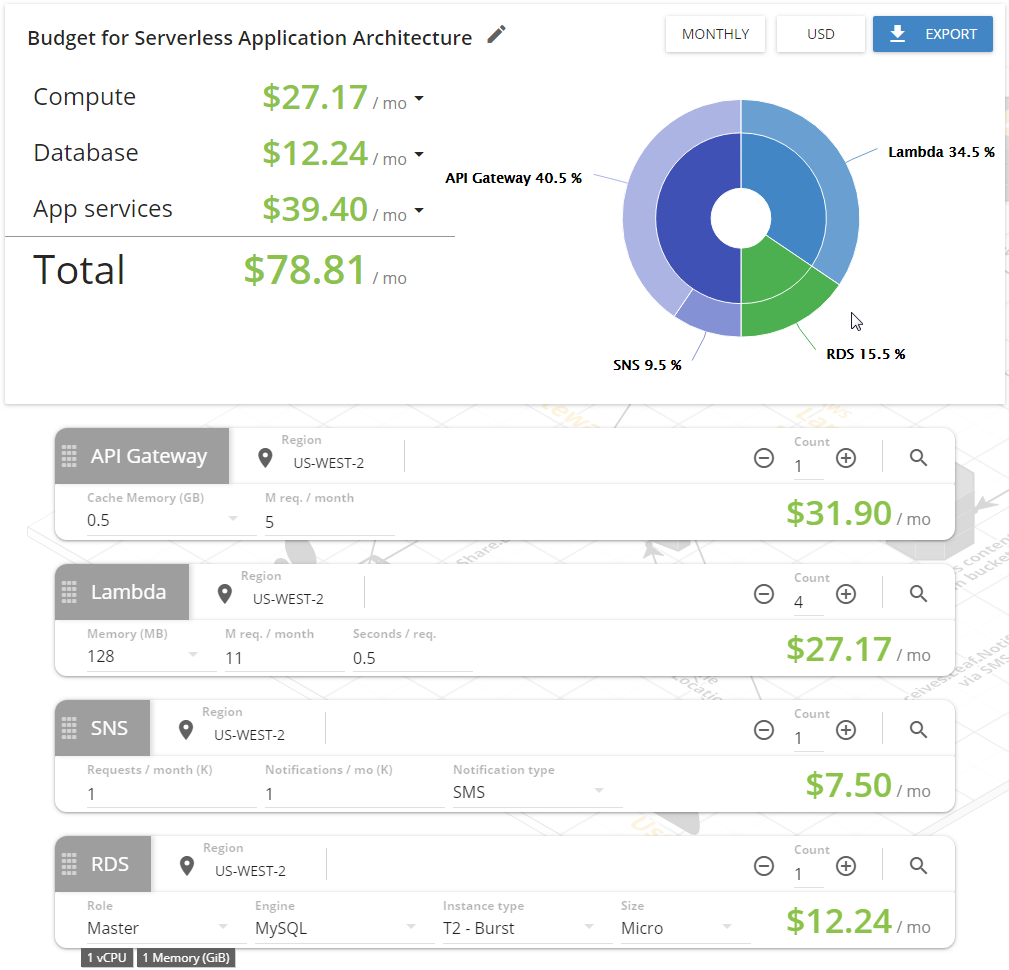
My company Cloud Brigade specializes in solving complex technical problems for our customers, and one tool in our offering is Amazon Web Services. As an Amazon partner, this was a cool opportunity to build out a proof of concept serverless backend and at the same time create some related marketing materials that display what we can do for our customers. The above image was created in Cloudcraftwhich is a really cool tool for not only drawing but estimating basic cloud costs.

Building a serverless application is a huge time saver for a project like this, and it was a good opportunity to keep my own skills current. As the CEO of the company, I don’t get to geek out on some of this stuff as much as I would like. For those of you not familiar with serverless, the idea is that by connecting a few modular web services together in AWS, you can avoid spinning up and configuring Linux servers like we used to do in the “Olden Days“. Here are the building blocks I used :
- API Gateway
- Lambda
- Simple Storage Service (S3)
- Relational Database Service
- Simple Notification Service (for SMS)
I also polished up my Python skills and utilized a few code examples to get me started, and scoured the internet for additional code nuggets I needed to get the rest of the way there. It’s always interesting trying to do something just slightly different than all the common examples show you. One interesting observation I made was that Python code was executing with about half the memory utilization of Javascript under NodeJS.
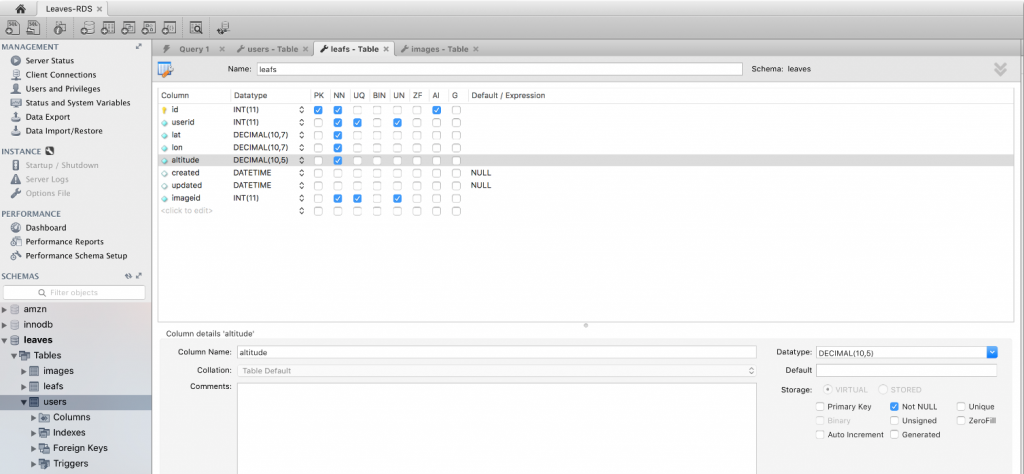
Next we had a team discussion around what the bare minimum amount of information was needed to be exchanged over the network to create and share what we called a “leaf”. This included a unique user identifier, geo-location data, and an image object. After mapping out the API endpoints on a giant Post-It note on the wall, I fired up MySQL Workbench to create some basic tables for the app.

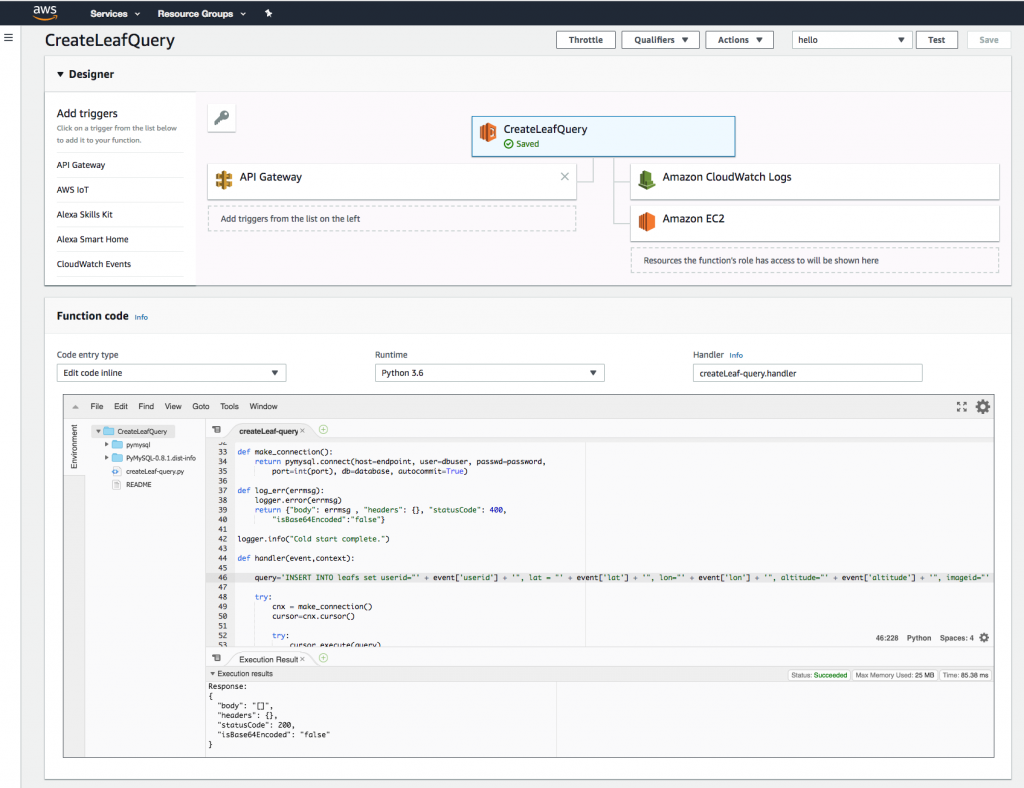
Next, I created Lambda functions to read and write data to/from the MySQL tables. Because Python under Lambda requires installing the pyMySQL libraries, it’s “easier” to deploy your script with Cloud Formation which can be an iterative process. This is a great article from the AWS blog. If you run into problems, re-read the section of the article because you missed something :-). https://aws.amazon.com/blogs/database/query-your-aws-database-from-your-serverless-application/ Here’s an example of a Lambda function :

One thing I absolutely love about the way AWS architected their services, is that you can simulate input through testing mechanisms right from your browser using just a little bit of JSON. I first tested my Lambda functions before connecting them to the API gateway to make sure my input variables were getting passed to the script and ultimately inserted into the database. Next was on to the API Gateway. This is too complicated to walkthrough here, but the short description is that you define your endpoints (i.e. /createleaf), the HTTP method to use (GET/POST/PUT/etc), a model for the data required to execute the query, and the destination AWS service which is of course Lambda. At this point the backend was ready for the app developers to connect to and send data.
We had an absolutely awesome weekend with our friends and members of our close-knit community in Santa Cruz. We killed it developing a proof of concept, and we’re working on completing our MVP now. You can find out more about this Tech Raising weekend in the coming days on their FaceBook Page. If you are interested in knowing more about Serverless, send me a PM.
Chris